Cara Menambahkan Label dan Ucapan Terima Kasih di Bawah Tiap-Tiap Postingan Blog
Bagi orang yang suka mengutak-atik tampilan blog, mencoba sesuatu yang baru adalah sah-sah saja dilakukan asalkan tidak berdampak buruk bagi perkembangan blog tersebut. Selain mengubah bentuk tampilan, menambahkan widget, mengatur font, mengganti warna background, dll, kita juga sering kali menambahkan tulisan atau keterangan-keterangan tertentu agar tampilan blog semakin menarik dan mudah untuk dijelajahi.
Pada kesempatan kali ini, kita akan coba belajar membuat/ menambahkan keterangan label/ kategori dan ucapan terima kasih di bagian bawah tiap-tiap postingan atau di atas tombol share. Mungkin anda pernah menjumpai tampilan seperti ini pada beberapa blog ternama seperti blog CB, blog Romelteamedia, dan blog-blog lainnya. Blog saya ini (Santos Blog) yang kebetulan memakai template dari romelteamedia juga terdapat tampilan seperti ini.
Perlu diketahui, tutorial ini sebetulnya saya ambil dari kode dalam template blog saya ini (jurnalistik template) yang sedikit saya modifikasi menggunakan ikon svg dan ganti kalimatnya. Setelah saya coba terapkan pada blog saya yang lain dengan template berbeda, ternyata hasilnya jadi tambah keren dan menarik. Selain keterangan label sebagai pelengkap navigasi, adanya ungkapan terima kasih juga menjadi semacam apresiasi dari kita pemilik blog kepada pengunjung yang telah meluangkan waktunya untuk membaca artikel-artikel di blog kita.
Nah, bagi anda yang ingin coba memasangnya di blog anda, silahkan ikuti langkah-langkah di bawah ini untuk penerapannya.
1. Buka akun blogger anda.
2. Pilih menu thema dan klik edit html.
3. Cari kode <data:post.body/> dan letakkan kode berikut ini di bawahnya.
<div id='rtmlabelthanks'><small><strong>Kategori:</strong> <b:loop values='data:post.labels' var='label'><a expr:href='data:label.url + "?max-results=5"' expr:title='data:label.name' rel='tag nofollow'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if></b:loop></small><p><small><svg style='margin-bottom:-2px;width:15px;height:15px' viewBox='0 0 24 24'><path d='M23,10C23,8.89 22.1,8 21,8H14.68L15.64,3.43C15.66,3.33 15.67,3.22 15.67,3.11C15.67,2.7 15.5,2.32 15.23,2.05L14.17,1L7.59,7.58C7.22,7.95 7,8.45 7,9V19A2,2 0 0,0 9,21H18C18.83,21 19.54,20.5 19.84,19.78L22.86,12.73C22.95,12.5 23,12.26 23,12V10M1,21H5V9H1V21Z' fill='#3b5998'/></svg> Terima kasih telah membaca <b><data:post.title/></b>. Silahkan Bagikan...!</small></p></div>
Keterangan:
- Angka 5 merupakan jumlah postingan per label pada tampilan halaman index. Sesuaikan dengan pengaturan tema blog anda.
- Anda bisa ubah kalimat yang saya beri tanda merah menggunakan bahasa Inggris atau kalimat lain sesuka anda.
4. Simpan kembali template dan lihat hasilnya.
Jika ingin menghiasnya lagi, anda juga bisa tambahkan style CSS untuk script di atas misal untuk menambahkan background, pengaturan font, border, box shadow, dsb. Sebagai contoh saya tambahkan kode CSS berikut ini di atas kode ]]></b:skin> atau </style>
#rtmlabelthanks{padding:5px;background:#e4c0a8;font-size:15px;box-shadow:3px 3px 8px #777}
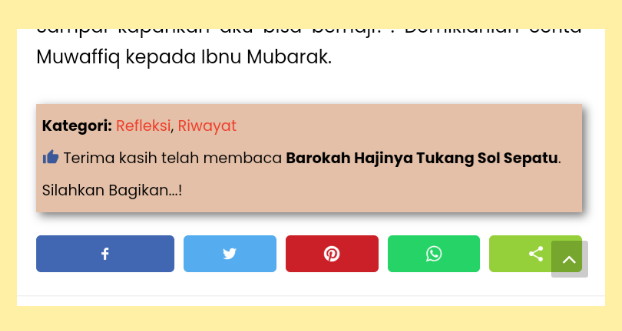
Maka hasilnya akan seperti berikut ini:
Jadi lebih keren bukan. Itulah tadi tutorial tentang cara menambahkan label dan ucapan terima kasih di bawah tiap-tiap postingan Blog. Semoga bermanfaat.
Genrerating Link.... 15 seconds.
Your Link is Ready.